В качестве дополнительных средств навигации в Конструкторе предусмотрены:
· Кнопки листания страниц «вперед» и «назад» - удобное средство для электронных книг и курсов.
· Кнопки «вверх» и «вниз» - удобно для длинных страниц.
· Кнопка «печать страницы» - если на странице есть материал для печати на принтере.
· Кнопка «для слабовидящих» - если ваш сайт предполагает таких посетителей.
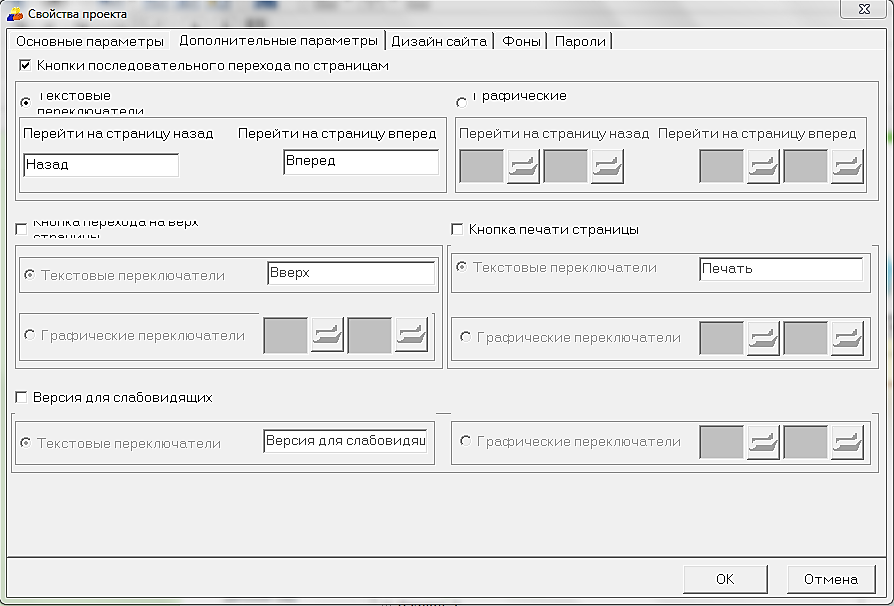
Активировать все перечисленные выше кнопки можно в окне «Свойства проекта» (меню "Проект", пункт "Свойства проекта"):

|
Справка:
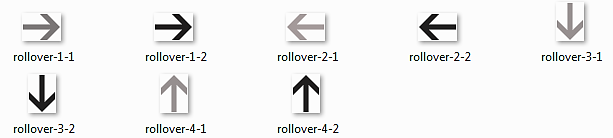
Для использования графических кнопок потребуется заготовить по два состояния кнопок: активное и не активное. Их можно скачать в сети Интернет (слова для поиска «rollover»), скачать с сайта EDUSITE.RU, или нарисовать в графическом редакторе. |
Покажем, как вставить графическую кнопку. Вам потребуется 2 состояния: не активное, активное, к примеру, такие:

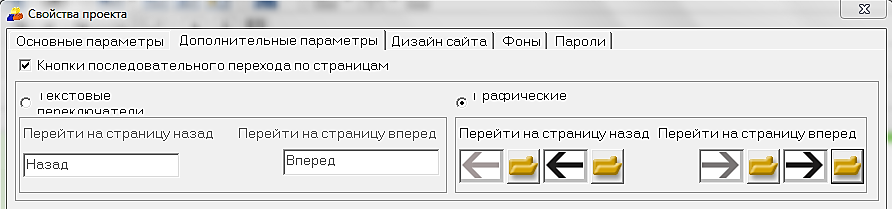
Вставим по два состояния кнопок:

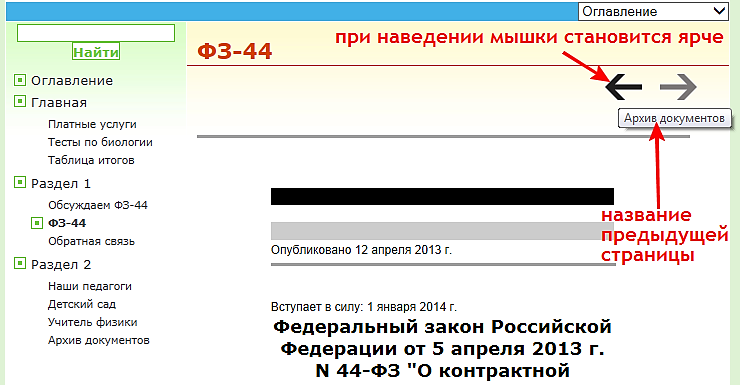
Сохраним и конвертируем. В результате после конвертации получим:

Аналогично можно вставить другие кнопки.
|
Внимание:
Кнопки навигации можно увидеть только после конвертации. |
Шаблон определяет внешний вид сайта: оформление, меню, шрифты и т.д. Смена шаблона не меняет наполнение сайта, только внешний вид. В Конструкторе используется большое число шаблонов. Сменить шаблон можно так:
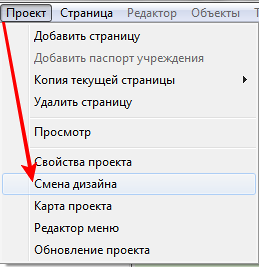
1. Выберем в меню «Проект» пункт «Смена дизайна»:

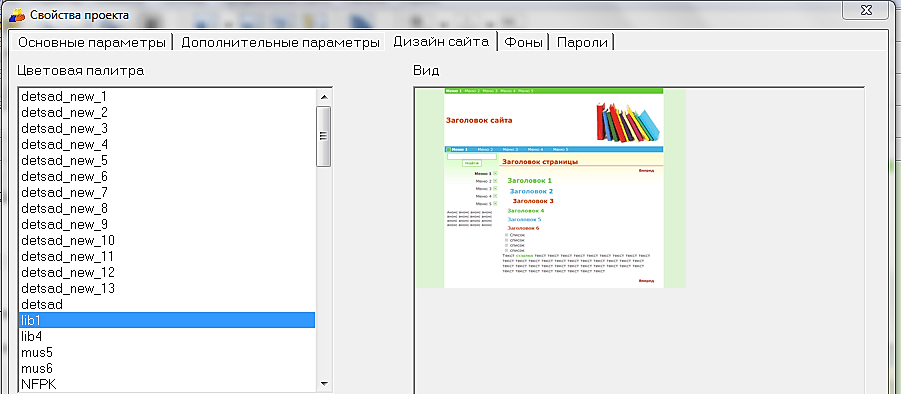
2. В открывшемся окне подберем подходящий шаблон:

3. В результате получим:
|
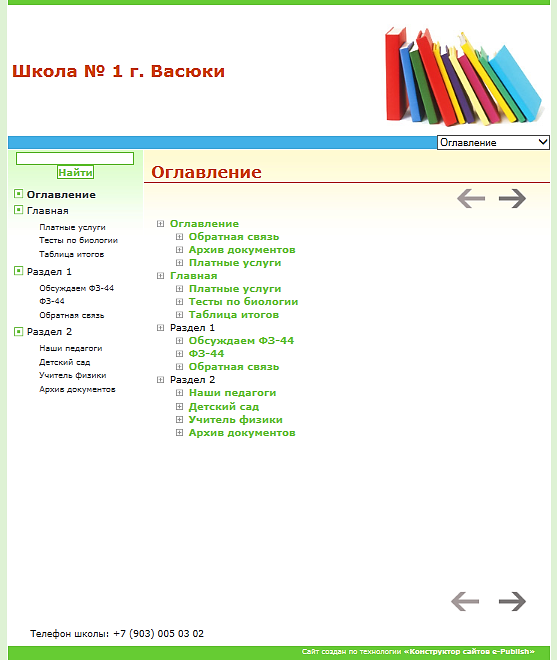
До смены дизайна: |
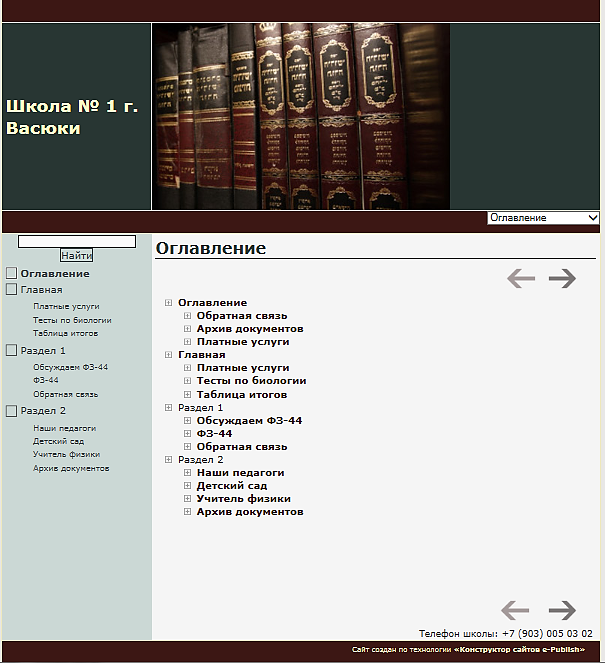
После смены дизайна: |
|

|

|
Ряд шаблонов в Конструкторе имеют фиксированную ширину. Вы можете выставить эту ширину по собственному усмотрению. Для этого выберем из меню «Проект» пункт «Свойства проекта».
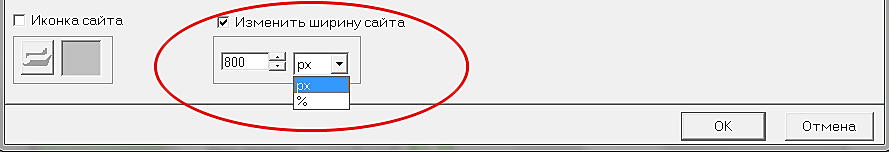
В окне «Свойства проекта» выберем требуемую ширину:

Обратите внимание, что ширину сайта можно сделать жестко фиксированной (в пикселях), а можно в % от ширины окна.
Если ваш сайт имеет свою иконку, это его украшает и придает ему уникальность. Иконка должна иметь формат Ico 16x16.
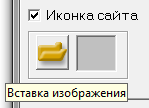
Чтобы вставить иконку, выберем из меню «Проект» пункт «Свойства проекта» и добавим имеющуюся иконку:

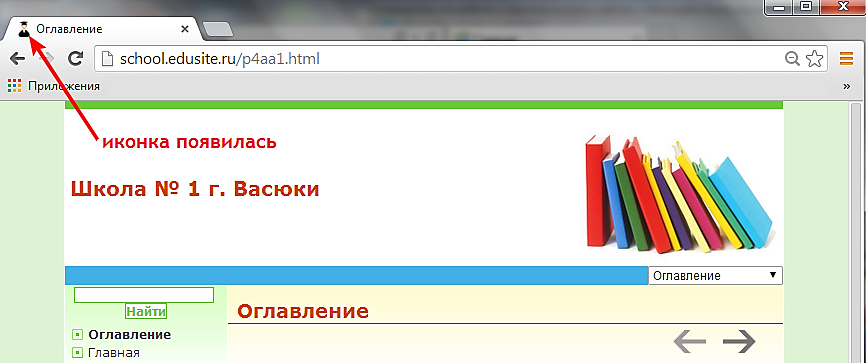
В результате после конвертации и публикации получим:

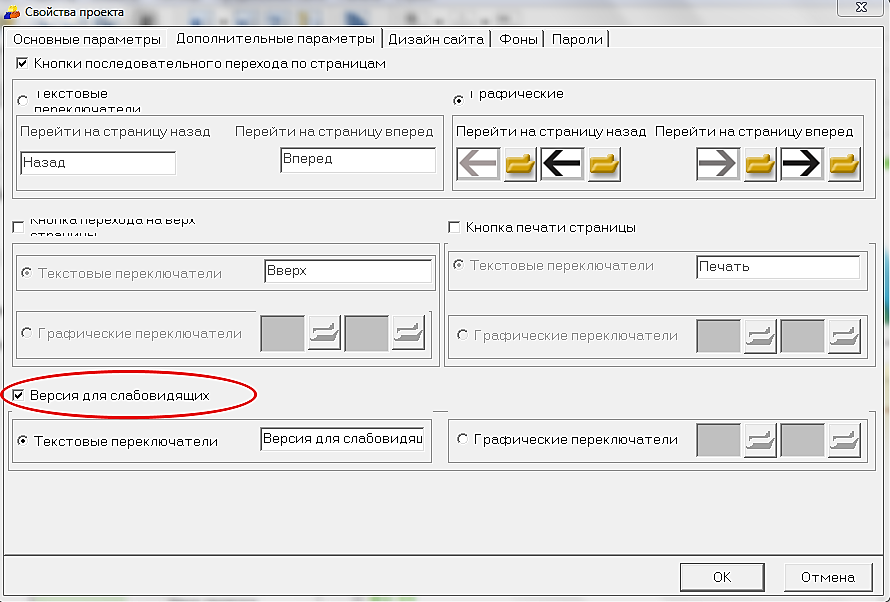
Чтобы добавить вариант для слабовидящих:
1. Откройте а меню «Проект» пункт «Свойства проекта».
2. Перейдите на закладку «Дополнительные параметры».
3. Отметьте галочку «Версия для слабовидящих»:

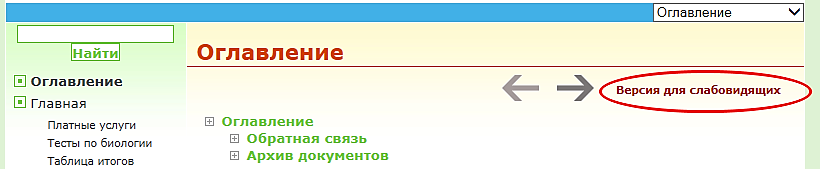
Теперь после конвертации появится кнопка «Версия для слабовидящих»:

Перейдём по ссылке «Версия для слабовидящих»:
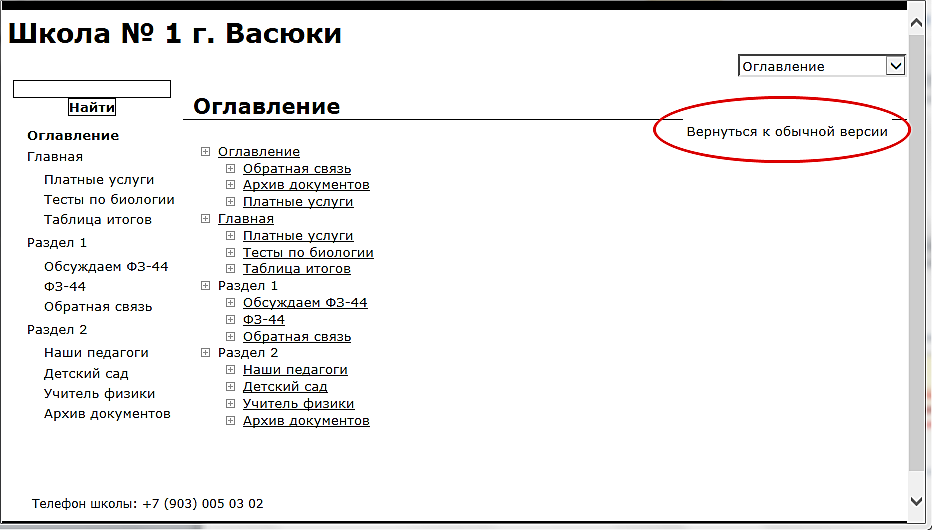
Наш сайт выглядит так:

Обратите внимание, что имеется кнопка «Вернуться к обычной версии».